Introducing FirelordJS, Extremely High Precision Typescript Wrapper for Firestore Web V9

Introducing FirelordJS, Typescript Wrapper for Firestore Web V9 to help you write truly scalable Firestore code
And I believe this is the only proper wrapper for V9 available now.
But FirelordJS is more than just a proper wrapper, it is a powerful wrapper with a deep type-safe logic, to show you what I mean, here is a sneak peek of the source code:

and this is the logic piece that governs only the Where clause, imagine the rest of the logic
Why do we need these many type checks?
Well, this is unavoidable in order to create something that is both powerful and easy to use, and most importantly the nature of the database is complicated, simple typing is not enough.
There are a lot of rules to accommodate in Firestore and FirelordJS try its best to deal with every known rules.
Enough talk, let’s get started on how it works.
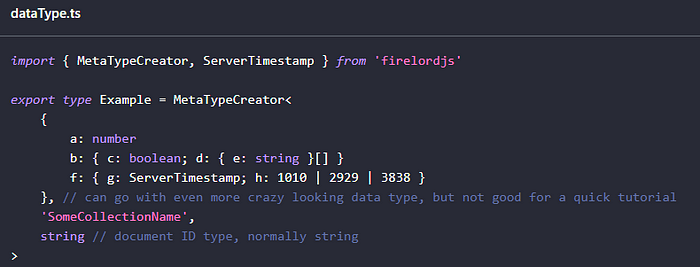
First defined your type, I call this Meta Type (naming is hard)

You can define a deeply nested type, the maximum depth depends on Typescript and Firestore limitation.
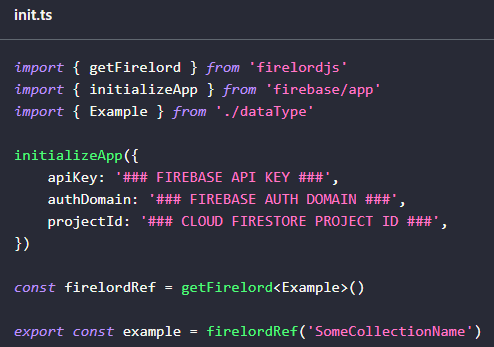
then create Firelord reference (yup, naming is hard)

Basic operations

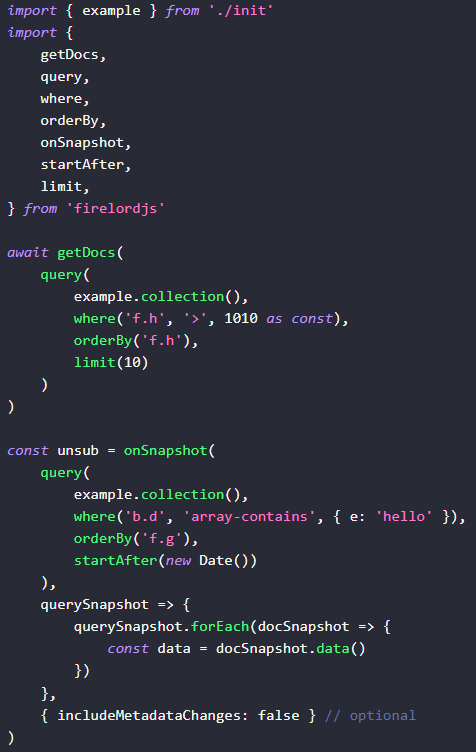
Query And OnSnapshot

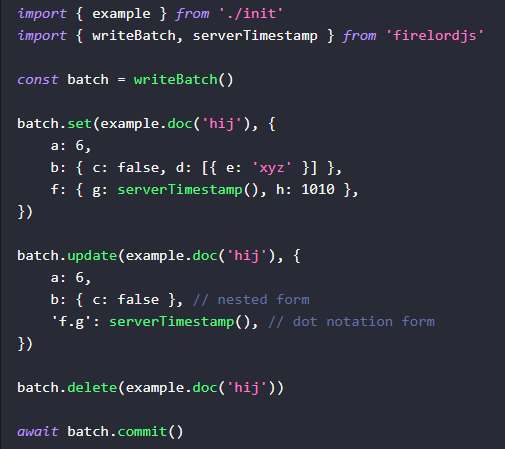
Batch

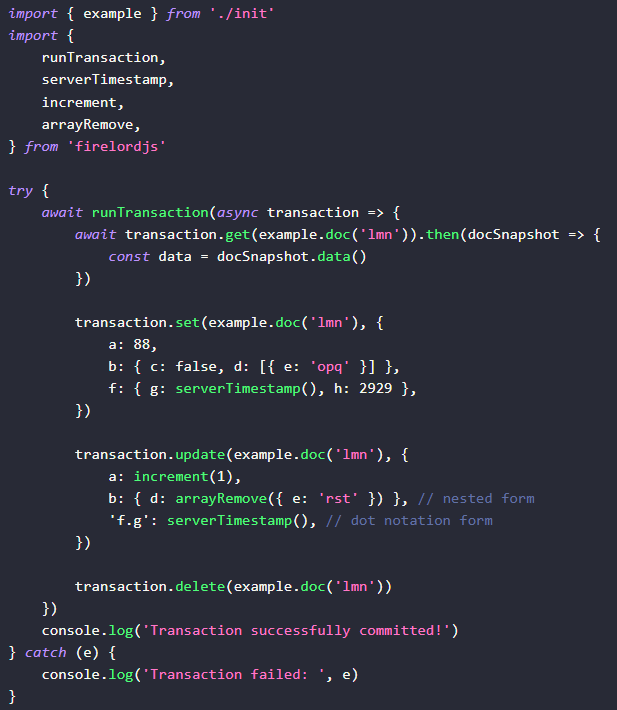
Transaction

It looks familiar right?
Yup, it is intended to look and feel like Firestore API. This reduces the learning curve.
FirelordJS type safe every single input in the code above, every single one, starting from collection path to query clauses.
And the images above contain 95% of FirelordJS manual, you have learned almost everything about FirelordJS in just one post.
FirelordJS offer powerful type safe while remain easy to learn and use.
Not only does FirelordJS safeguard the value type, but it also stops you from violating Firestore rules.
Rules are basically values that need to fulfil certain conditions and exception is thrown on runtime if you do not meet the conditions, for example, Firestore Query Limitation
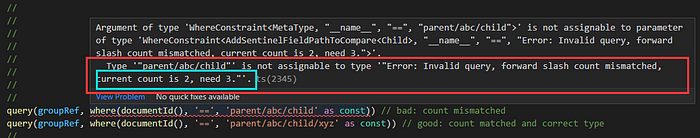
let’s take a look at one rule that is convoluted and seemly impossible to type: the field path sentinel documentId
>*When querying a collection group by documentId(), the value provided must result in a valid document path, and should has an odd number of segments.*
(this exception is not something that is properly documented)
FirelordJS make this possible:

Not only FirelordJS make sure the number of slashes is correct, but it also checks whether your document path is correct, based on what you defined in Meta Type.
And this is just one of the many rules that FirelordJS takes care of. You can find out more by reading the doc.
Whether you are a developer who is ok with safe enough type or a developer that wants to write truly scalable Firestore code, FirelordJS can help you deliver it with minimum effort on your side.
Actually, you need more than just type-safe to write scalable code, but you get what I mean.
It is not easy to create high precision Typescript wrapper, and FirelordJS took me hundreds of hours to make, it is a chaotic journey.
I hope you find it useful, enjoy!
